Tot nu toe heb ik redelijk veel moeite gehad met een voorstelling maken hoe het beeld wat uit mijn ontwerp komt er uit moet zien. Doordat ik nu aan iemand precies moest uitleggen wat dit beeld is, werd ik gedwongen om hierover na te denken.
Concept 1 ➕
Voordat ik begon met het maken van mijn ‘Proof of Concept’ heb ik samengezeten met Alena Goede, zoals al eerder benoemd onder het kopje persoonlijkheid. De vragenlijst die we hebben gemaakt, bestaande uit 40 vragen, aan de hand van de Big-5 theorie vormt de basis van mijn ontwerp.
Bij iedere vraag hadden wij twee tegenovergestelde karaktereigenschappen bedacht en mijn oorspronkelijke idee was dan ook om voor iedere eigenschap op zoek te gaan naar een kleur en vorm. Ik wilde hier, zoals ik al eerder heb gedaan, naar opzoek gaan doormiddel van een vragenlijst. Ik kwam al snel tot de conclusie dat mijn vragenlijst zou bestaan uit 80 karaktereigenschappen, waardoor er dus 160 vragen zouden zijn wanneer ik naar een kleur en een vorm vraag. Mijn eerste vragenlijst bestond uit 20 vragen en deze werd al als lang ervaren. Hierdoor wist ik dat ik geen kandidaten ging vinden om deze vragenlijst voor mij in te vullen
Daarnaast had ik bedacht dat wanneer je een vraag invult en hier maar twee verschillende vormen uitkomen per vraag, ontwerpen erg overeen zullen komen wanneer twee personen hem ongeveer op dezelfde manier invullen. Als derde punt waar ik tegenaan liep bij dit idee is dat er uiteindelijk 40 vormen op het canvas terecht komen. Dit zijn er naar mijn mening te veel, omdat het erg onoverzichtelijk wordt en er zal moeilijk iets uit te lezen zijn.
Concept 2 ➕
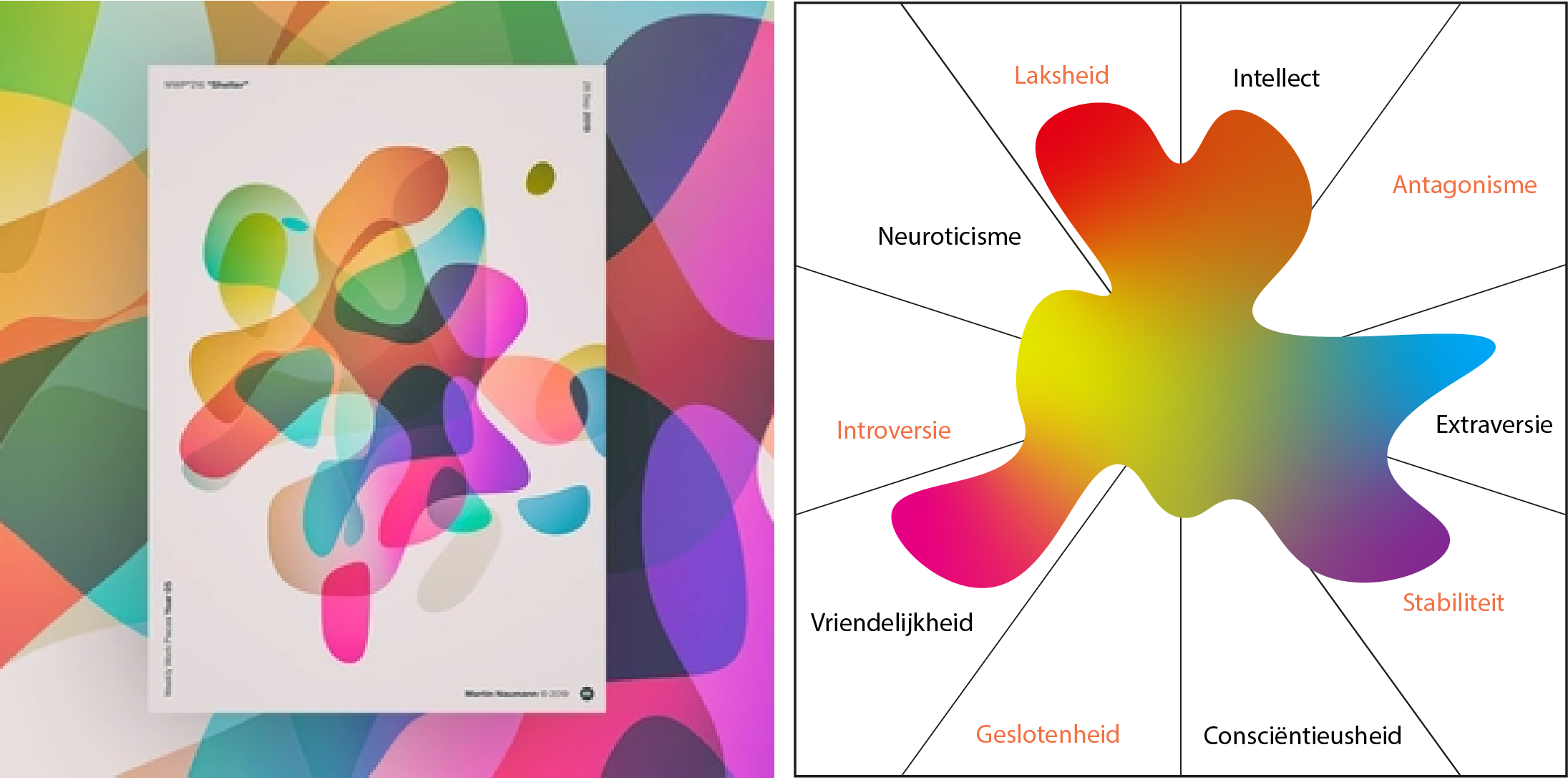
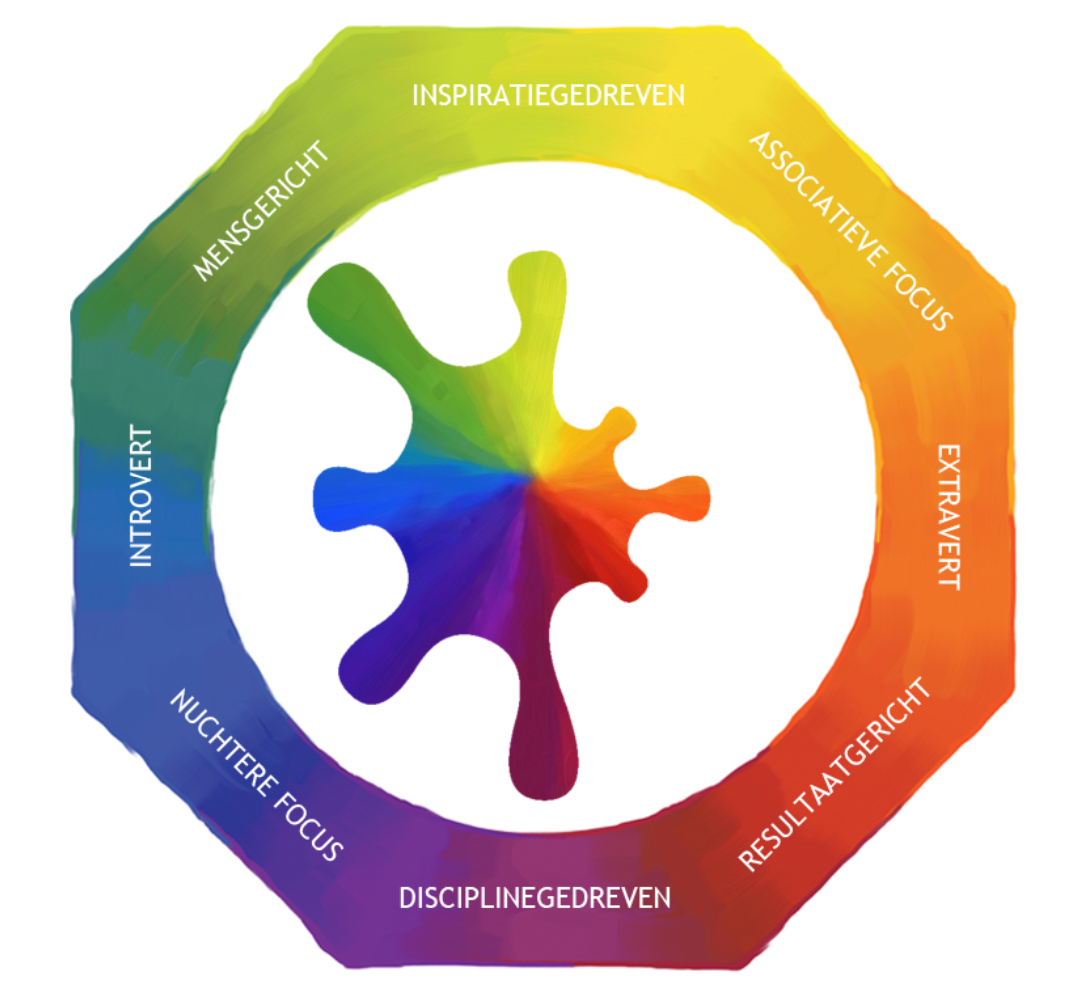
Als tweede concept had ik het idee om met de uitkomst van de vragenlijst te kijken hoe hoog je hebt gescoord op ieder Big-5 kenmerk. Dus als je op de vragen die gaan over extraversie tussen de 50% en 100% gescoord hebt, ben je meer extravert dan introvert. Het linker plaatje (‘Foto 13.’) heb ik hiervoor als inspiratie genomen. Zoals je in de schets ziet had ik bedacht dat je doormiddel van dat percentage kon aangeven in hoeverre de vorm uitwijkt vanaf het midden. Dit is ook gebaseerd op het idee van een andere persoonlijkheidstheorie genaamd Lumina Spark, hierbij wordt er een ‘splash’gemaakt van jouw persoonlijkheid, zoals te zien op ‘Foto 14’. Met overige vragen naar karaktereigenschappen zou ik nog losse vormen kunnen verwerken in het beeld.
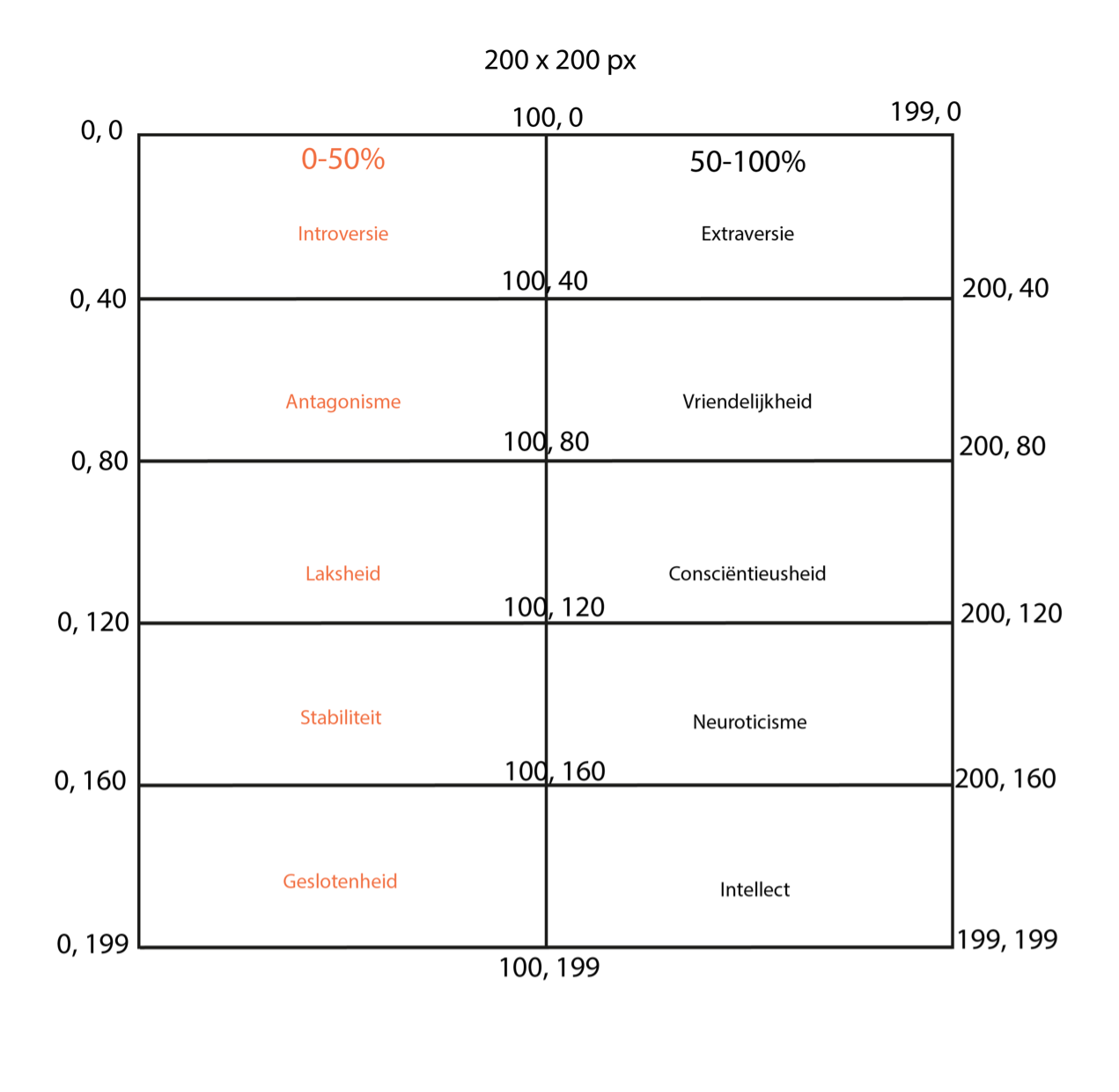
Door het vervolg van mijn onderzoek en de beredenering te vinden onder het kopje persoonlijkheid heb ik mijn tweede prototype aan de hand van de Big-5 theorie gemaakt. De Engelse Big-5 theorie gebruikt de vijf persoonlijkheidskenmerken: Extroversion, Agreeableness, Conscientiousness, Neuroticism en Openness to Experience. Zoals je in de onderstaande foto’s kunt zien ben ik op zoek gegaan naar de Nederlandse vertaling van de tegenovergestelde karaktereigenschappen. Vervolgens heb ik bij deze eigenschappen gezocht naar sub eigenschappen die hier ook bij horen. Deze heb ik gevonden tussen een grote lijst met karaktereigenschappen en door per eigenschap te googelen op de zoekterm: ‘karaktereigenschappen die horen bij (Big-5 eigenschap)’. [18] Al deze sub-eigenschappen heb ik verdeeld over een canvas om zo de locatie van de vorm de kunnen bepalen. In de foto’s hieronder kun je zien wat de werking achter mijn prototype is. Iedere knop staat voor een ander antwoord die ik heb gebaseerd op het onderzoek dat ik tot nu toe heb gedaan.

Foto 13. Inspiratie

Foto 14. Lumina Spark
Ik merkte dat dit idee lastig was om te zetten in regels die we konden gebruiken om dit in het programma te realiseren. De verdeling van het canvas die ik heb gemaakt op ‘foto 13.’ is technisch erg moeilijk om na te maken, omdat je met programmeren meestal werkt met rechte vlakken. De conclusie van dit concept is dat het idee en hoe het eruit ziet erg goed is, maar het technisch te ingewikkeld is voor nu.Concept 3 ➕
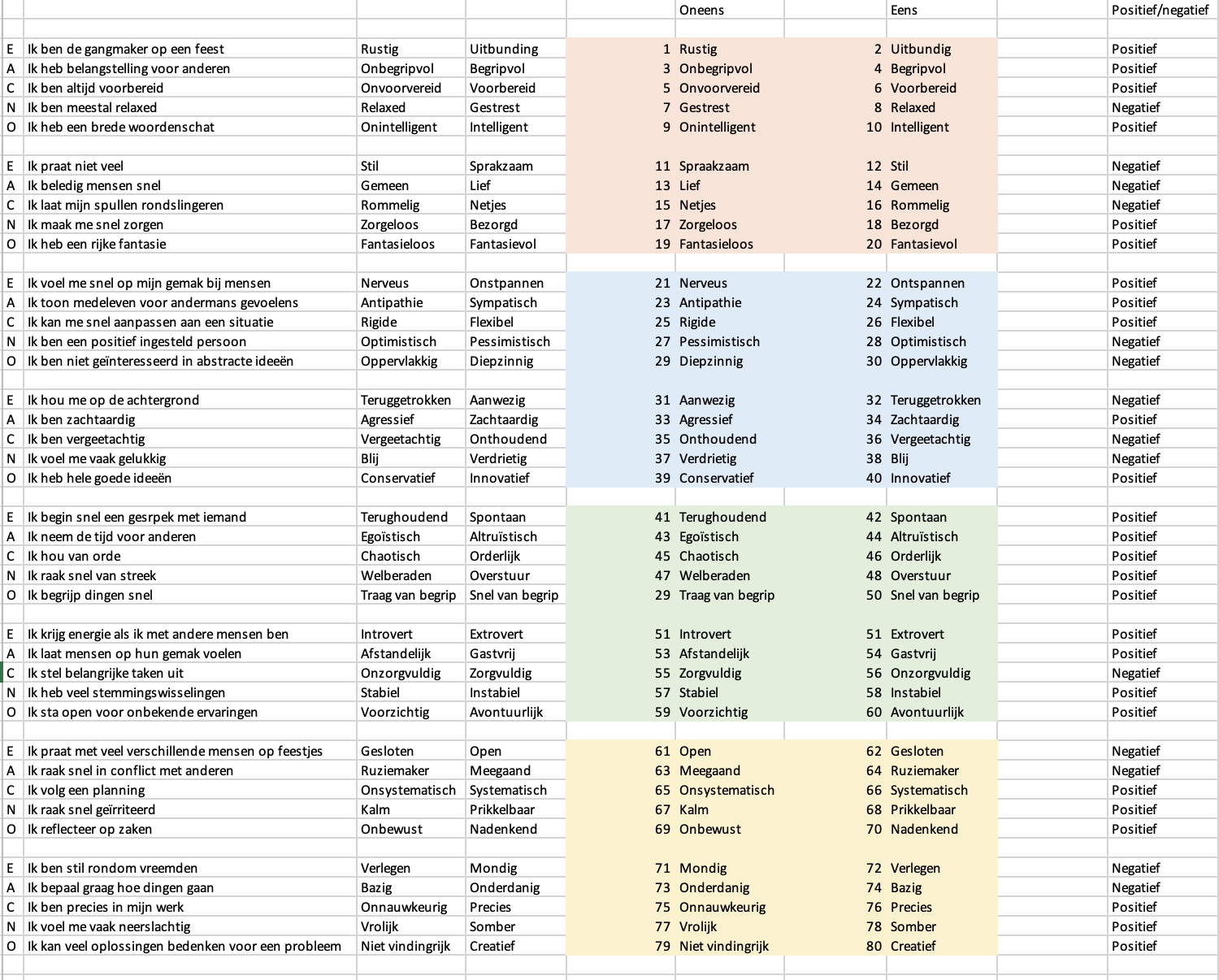
Doordat mijn eerdere concepten niet werkten en technisch te ingewikkeld waren, kwam ik tot de conclusie dat ik de basis van mijn ‘Proof of Concept’ simpel moet houden en vanuit daar kan gaan uitbouwen. Zoals met Tijmen besproken wil ik mijn programma laten kijken in een dataset om zo te bepalen welke vormen en kleuren er gebruikt moeten worden. Om deze dataset te maken wilde ik een online vragenlijst maken, maar zoals ik bij concept 1 heb omschreven konden niet alle tachtig bedachte karaktereigenschappen hierin gebruikt worden. Hieronder kun je de vragen en de daarbij bedachte karaktereigenschappen zien

Foto 15. Vragenlijst met eigenschappen
Mijn volgende opgave was daarom om karaktereigenschappen te gaan klusteren. Per Big-5 kenmerk horen acht vragen en dus zestien tegenovergestelde eigenschappen. Bij mijn eerste cluster koos ik zes eigenschappen per kenmerk die ik graag wilde behouden, maar hierdoor kwam ik alsnog uit op zestig vragen. Voor mijn tweede cluster koos ik vier eigenschappen per kenmerk en daardoor kwam ik uit op veertig vragen. Bij mijn vorige vragenlijst had ik een plaatje toegevoegd met voorbeeld kleuren. Er werd als feedback gegeven dat het fijn zou zijn als je de keuze hebt tussen een aantal kleuren. Daarom heb ik in de vragenlijst een plaatje toegevoegd van kleuren en deze een nummer gegeven. Ik heb gebruikt gemaakt van de kleuren die ik ook in mijn ‘test 1’ heb gebruikt. Hierbij heb ik wel een aantal kleuren weggelaten, omdat ik merkte dat er een aantal kleuren veel op elkaar leken. Ook heb ik ervoor gekozen om zwart en wit weg te laten, omdat dit in theorie geen kleuren zijn en ik deze liever ook niet in mijn ontwerp wilde laten voorkomen. Ik was me ervan bewust dat de kleuren die ik hier gebruik ook de kleuren zijn die in mijn uiteindelijke ontwerp terecht zullen komen. Wel kunnen deze door het gebruik van kleurintensiteit nog veranderen. Tijmen en ik kwamen op het idee om voor de vorm mensen de keuze te geven tussen een ronde en een hoekige vorm. Dan zouden we hierna een vorm kunnen maken die voor zoveel procent bestaat uit hoeken en zoveel uit ronde vormen bestaat.
Ga hier naar de tweede vragenlijst (opent in nieuw tablad).
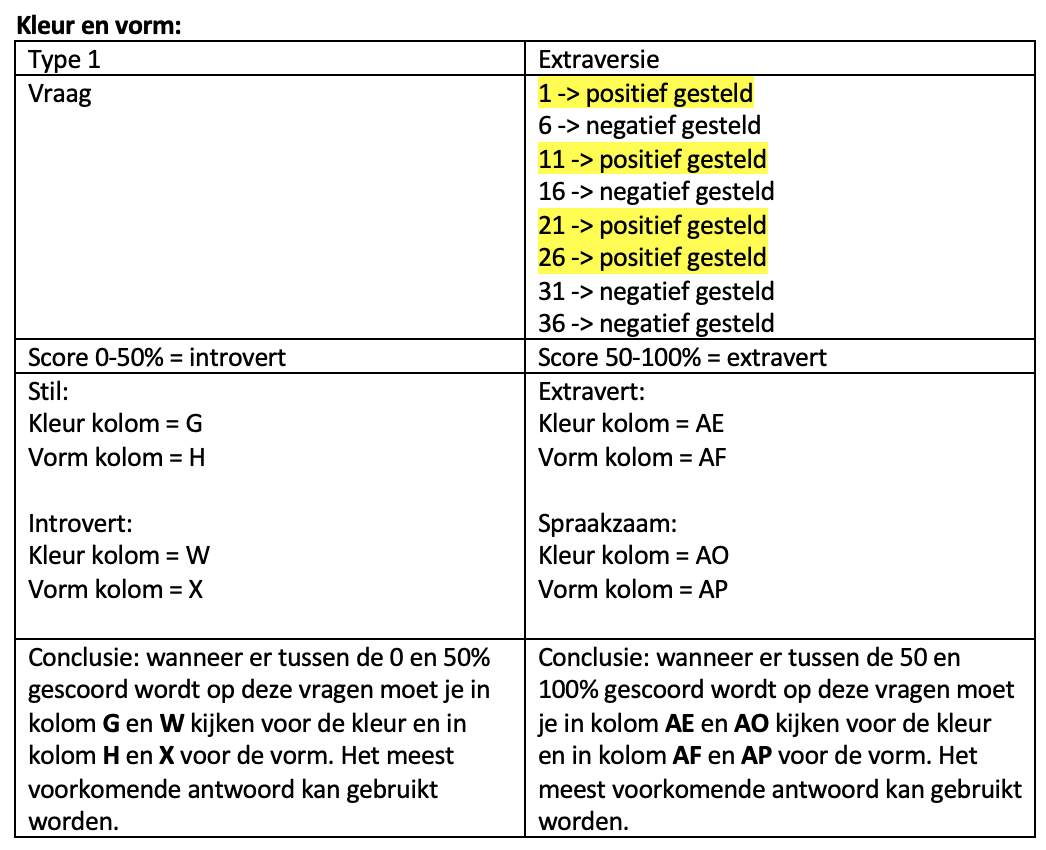
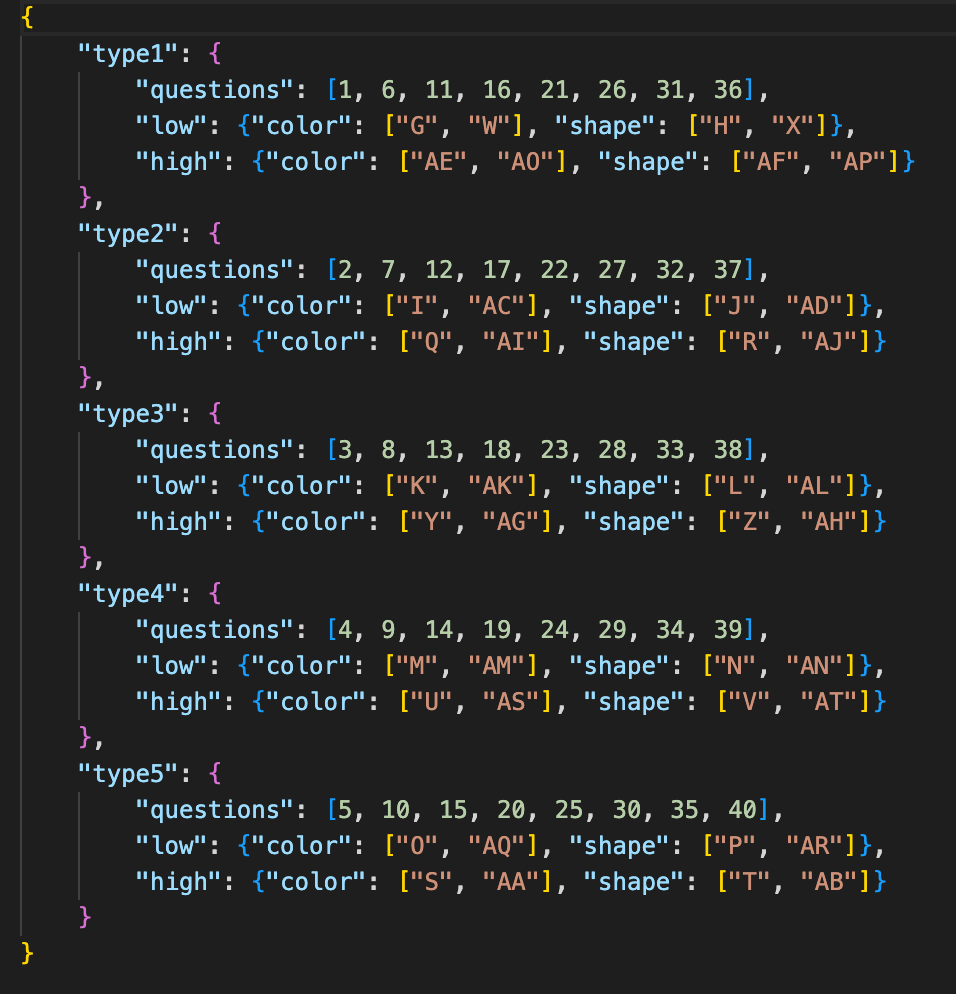
Nadat ik de vragenlijst heb ik gedeeld via Whatsapp en Social Media kon ik een Excel bestand downloaden met de antwoorden ('Bijlage 5.'). In een How To Do bestand ‘Bijlage 6.’ heb ik aan Tijmen precies uitgelegd hoe hij het programma technisch kan uitwerken. Ik zal in het kort even toelichten wat er in dit bestand staat. Voor deze eerste opzet wil ik het houden bij vijf vormen die ontstaan vanuit de score die je haalt op de Big 5 theorie. Er zijn veertig vragen, ieder Big-5 kenmerk heeft acht vragen. Er moet dus gekeken worden naar het gemiddelde percentage wat gehaald is op deze acht vragen. Hieronder zie je hoe ik dit voor het kenmerk Extraversie heb uitgewerkt, op dezelfde manier zijn de andere kenmerken ook uitgewerkt. Daarnaast geef ik in een overzicht aan waar de vorm op basis van het percentage geplaatst kan worden en hoe groot de vorm moet zijn.

Foto 16. Technische uitwerking

Foto 17. Locatiebepaling
Daarnaast heb ik voor Tijmen het HTML-bestand gemaakt waar alle vragen die gesteld moeten worden in het prototype staan. Ik heb ervoor gekozen om sliders te gebruiken als manier om de vragen te beantwoorden. Zoals eerder in mijn onderzoek omschreven heb varieert de manier waarop je antwoord kunt geven op persoonlijkheidstesten. Er worden in de meeste gevallen knoppen gemaakt die staan voor verschillende keuzes en deze lopen bijvoorbeeld op van ‘oneens’ tot ‘eens’. Bij het gebruik van knoppen geef je iedere knop een waarde die je om kunt zetten in een actie. De reden dat ik voor een slider heb gekozen is omdat je hiervan iedere waarde omzetten in een actie en heb je zo dus veel meer opties voor acties hebt. Met de waarde van deze sliders kunnen onder andere ook de grootte van de vormen en kleurintensiteit bepaald worden. Hieronder kun je zelf ervaren hoe dit HTML-gedeelte in elkaar zit.Ga hier naar de tweede vragenlijst (opent in nieuw tablad).
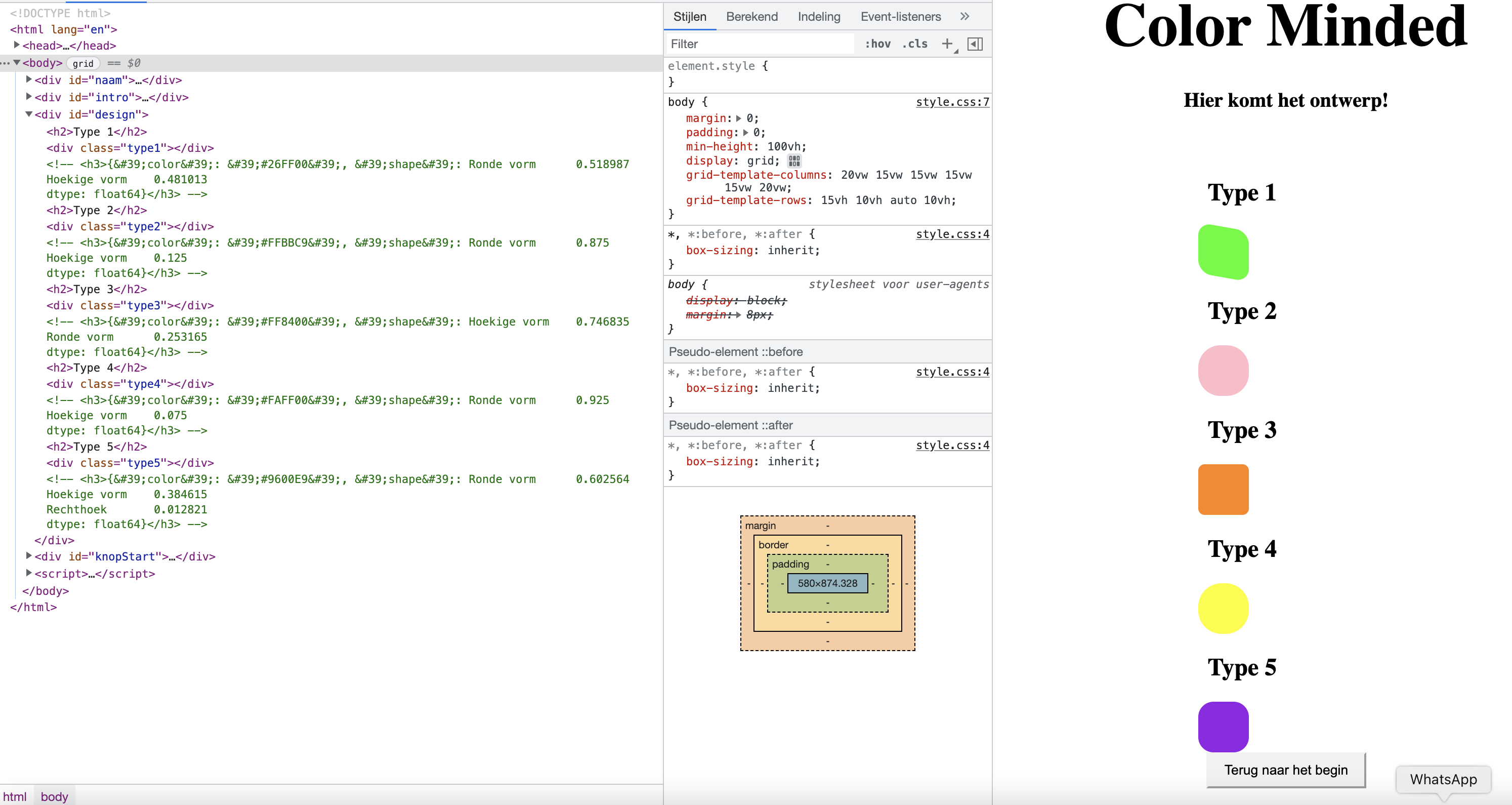
Met al deze gegevens heeft Tijmen vervolgens in de programmeertaal Python een opzet gemaakt voor het prototype. Aan de hand van een video laat ik in onder het volgende kopje ‘Hoe werkt mijn Proof of Concept’ zien hoe mijn ‘Proof of Concept’ in elkaar zit.
Hoe werkt mijn 'Proof of Concept'? ➕
Wat is mijn conclusie? ➕


Foto 18. Console/ Foto 19. Code
Zoals je kunt zien in de video wordt er nu op basis van het invullen van de vragen in bepaalde kolommen gekeken naar de kleur en vorm die gebruikt moet worden. Voor iedere persoonlijkheidsdimensie komt er dus één vorm in een bepaalde kleur uit. Op dit moment is in de console niet te zien hoe hoog je op de verschillende dimensies hebt gescoord. Dit is een gegeven dat ik graag wel zou willen kunnen zien, zodat ik ook zelf kan verantwoorden waarom bepaalde keuzes gemaakt zijn. Daarnaast kan ik met die gegevens aan de gebruiker uitleggen waar de verschillende kleuren en vormen voor staan. Op dit moment zijn de elementen locatiebepaling, kleurintensiteit en de grootte van de vormen nog niet verwerkt in het prototype. Deze elementen worden in de loop van de komende weken toegevoegd en zal ik veel gaan experimenteren om zo het ontwerp te ontwikkelen tot een High-Fi prototype.
Hoewel de Big-5 theorie een goede manier is om persoonlijkheid te testen vind ik binnen deze theorie een heleboel karaktereigenschappen weggelaten worden. Eerder in mijn onderzoek heb ik aangegeven dat het juist de combinatie van je verschillende karaktereigenschappen ervoor zorgen dat je een uniek persoon bent. Ook zorg ik er op deze manier voor dat de verschillen in uitkomsten van beelden, zeer beperkt zijn en dat het canvas nauwelijks gevuld is. Daarom wil ik naast de vragen die ik nu heb ontwikkeld volgens de Big-5 theorie, los gaan vragen naar bepaalde karaktereigenschappen waar ieder een eigen vorm en kleur bij past. In de volgende weken zal ik gaan experimenteren hoe ik dit het beste kan gaan doen.
Je ziet ook dat de data input die gebruikt wordt in dit prototype alleen komt van ‘vragenlijst 2’. Dit zou betekenen dat ik de data die ik verzameld heb met de ‘vragenlijst 1’ en ‘test 1’ niet zou kunnen gebruiken. Door nog naar andere karaktereigenschappen te vragen kan ik de data uit deze vragenlijst en test wel gebruiken. De antwoorden die ik tot nu toe verzameld heb zijn vooral de antwoorden van vrienden, familie en kennissen. Om ervoor te zorgen dat mijn dataset bestaat uit een zo gevarieerd mogelijke input van mensen met verschillende leeftijden, uit verschillende culturen en van andere achtergronden heb ik visitekaartjes gemaakt. Op deze visitekaartjes staat: “Wil je mij helpen afstuderen?” met een QR-code naar ‘Vragenlijst 2’. Deze kaartjes wil ik in het openbaar uitdelen om zo nog een grotere dataset te creëren. Een grote dataset zorgt voor ervoor dat de keuzes die gemaakt worden voor het gebruik van vormen en kleuren betrouwbaar zijn. Wanneer ik genoeg antwoorden heb verzameld kan ik de vragenlijst nog veranderen naar nieuwe vragen voor de nog ontbrekende karaktereigenschappen. Ook kan ik met ‘Test 1’ meer antwoorden verzamelen en deze gebruiken voor de input van de vragen naar de losse karaktereigenschappen.
Ik heb eerder overwogen om een bepaalde doelgroep te kiezen voor mijn ontwerp. Dit wilde ik doen omdat ik het idee had dat mensen rond de leeftijd van 18 tot 35 jaar het meeste openstaan voor het kopen van een kledingstuk met een persoonlijk beeld erop. Ik had het idee dat je in deze leeftijdscategorie het meeste bezig bent met erachter komt wie je bent. Toch kwam ik erachter dat je hier op iedere leeftijd mee bezig bent en dat het juist interessant is om dit ontwerp beschikbaar te maken voor iedere leeftijdsklasse. Zo hoef ik bij het zoeken naar mensen die willen meewerken aan mijn testen en vragenlijsten ook niet te limiteren tot een bepaalde groep.
In ‘bijlage 7.’ zie je de uitkomsten van de drie ‘User tests’ die ik heb uitgevoerd. Hieruit kwam dus naar voren dat ik inzicht wil krijgen in de scores op de verschillende persoonlijkheidsdimensies. Op dit moment kon ik de participanten niks vertellen over de betekenis van de vormen en kleuren die uit de vragenlijsten kwamen. De leeftijden van de participanten zijn 21, 22 en 49 jaar. Ik merkte dat de participanten van de leeftijd 21 en 22 jaar bekend waren met het gebruik van een slider, maar dat de 49-jarige hier wat moeite mee had. Het is daarom goed om mijn ‘User Interface’ goed te gaan testen en deze zo duidelijk mogelijk te maken voor ook gebruikers die minder ervaren zijn met het gebruik van technologie. Het is goed om te zien dat er bij de verschillende usertests ook verschillende uitkomsten aan beelden uitkwamen.
De gebruikers waren 5 tot 10 minuten bezig met het invullen van de vragen. Dit is naar mijn mening niet heel lang, waardoor het geen probleem zou moeten zijn om nog vragen toe te voegen. Ik kreeg als feedback van de 49-jarige, vrouwelijke participant dat er bepaalde kleuren uitkwamen die zij niet in een kledingstuk zou willen dragen. Haar kledingstijl bestaat voornamelijk uit neutrale kleuren als beige en wit, waardoor zij felle kleuren niet snel zal dragen. Je ziet dus dat de uitkomst van de kleuren in het prototype en voorkeurskleuren van de gebruiker niet overeen hoeven te komen. Met een commerciële blik op het ontwerp is het wellicht goed om te kijken of het mogelijk is om een beeld om te kunnen zetten naar een eigen smaak of hier invloed op te kunnen hebben.
Deze feedback neem ik mee in de verdere ontwikkeling van mijn ‘Proof of Concept’ in de komende weken.